SEO rangsorolási tényező 2021
A Google szerint a felhasználói élmény ( User Experience ) csak egy a kb. 200 rangsorolási faktor közül, melyek alapján a Google rangsorolja a weblapokat a keresési eredmények között.
Mik az alapvető webes vitals-mutatók?
Az alapvető webes vitals-mutatók ( Core Web Vital Scores ) olyan speciális SEO tényezők összessége, melyekkel foglalkoznod kell 2021-ben hiszen a Google is említi, mint SEO rangsorolási tényező.
Három alapvető oldal sebességi és felhasználói interakciós mérésből áll:
LCP (largest contentful paint): Azt méri, hogy a linkre kattintástól a tartalom nagy részének a képernyőn való megjelenéséig, mennyi idő telik el.
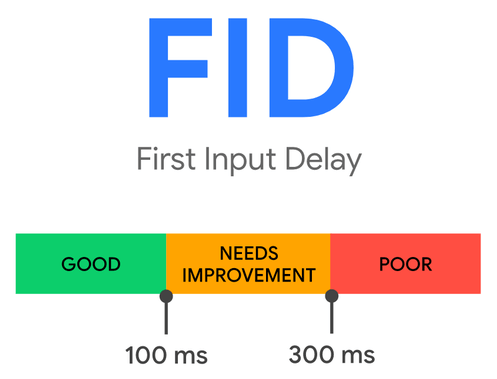
FID (first input delay): Azt méri, hogy mennyi idő szükséges ahhoz, hogy a felhasználó ténylegesen interakcióba lépjen a weboldaladdal.

CLS (cumulative layout shift): A CLS a vizuális stabilitás szempontjából fontos mérőszám, vagyis azt méri, hogy betöltődéskor, mennyire stabil az oldalad. Minél magasabb a CLS mutatód, annál inkább instabil a webhelyed.
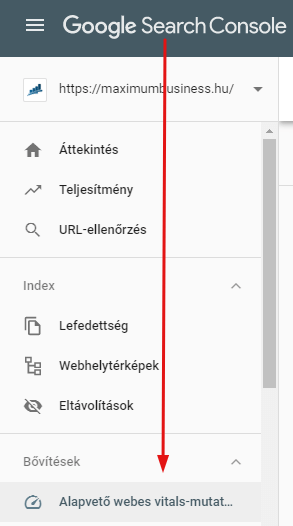
Weboldalad alapvető webes vitals-mutatóit a Google Kereső Konzol fiókod „Bővítések” szakaszában láthatod.

Hogyan lehet javítani az alapvető webes vitals-mutatókon?
JavaScript kicsinyítése (vagy elhalasztása): A felhasználóknak olykor szinte lehetetlen interakcióba lépniük a honlapoddal, mivel a böngésződ csak lassan tölti be a JS-t. Tehát a JS minimalizálása, vagy elhalasztása az oldalon kulcsfontosságú a FID mutató szempontjából.
Távolíts el minden nem kritikus harmadik féltől származó szkriptet: A harmadik féltől származó kódok is – például a Google Analitika, vagy a hőtérképek stb. – negatívan befolyásolhatják a FID mutatót.
Böngésző gyorsítótárának (cache) használata: A böngésző cache használatával gyorsabban töltődnek be a weboldal tartalmai, valamint segíti a felhasználó böngészőjét a JS-t betöltődésekor.
Győződj meg arról, hogy a hirdetések megfelelően jelennek-e meg az oldaladon: Ellenkező esetben hirtelen úgy jelenhetnek meg, hogy lefelé, felfelé, vagy oldalra tolhatják a tartalmat.
Vegyél fel új felhasználói felületet (UI) a hajtás alá: Így a felhasználó azt kapja amit „elvár” és ott marad weblapodon görgetés nélkül.
Lazy-loading, vagyis lassú betöltődés beállítása: A lassú betöltés miatt a képek csak akkor töltődnek be, ha valaki végiggörgeti az oldaladat. Ez azért fontos, mert lényegesen felgyorsítja az LCP mutatót.
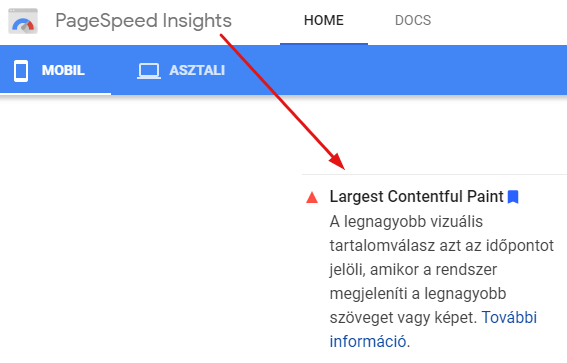
Távolítsd el a nagy oldalelemeket: A Google Page Speed Insights megmutatja, hogy van-e olyan oldalad, amely lelassítja az oldal LCP-jét.

Ha nem vagy tisztában azzal, mi lesz fontos SEO szempontjából a következő évben, akkor keresd keresőoptimalizáló szakértőnket!

Berta Gergő
06 30 386 2627
gergo.berta@maxi.onlinevagyok.com