2020. derekán járva már körvonalazódik, hogy melyek azok a trendek, amelyek egy modern weboldalra jellemzők
Egy évvel korábban már elindultak a találgatások és a jósolgatások azt illetően, hogy milyen grafikai elemek és kreatív megoldások fogják jellemezni a 2020-ban elkészült weboldalakat, illetve azokat a site-okat, amiket naprakész designnal újítanak fel.
Ezek egy része tökéletesen beigazolódott, mások kevésbé. Vegyük át most azokat az elemeket, amitől egy 2020-as weboldal friss és trendi lesz!
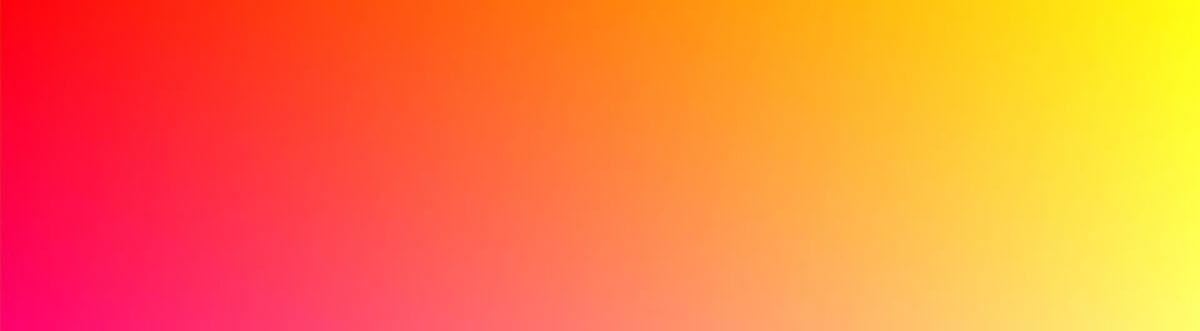
1. Színátmenetek
Az elmúlt időszakban komoly teret nyert az úgynevezett flat design. Ennek a lényege az ultaminimalizmus volt, a könnyű, szellős, elhelyezkedés, kevés szín és effekt használata.
Vannak tematikák, ahol ez a design remekül passzol a vállalkozáshoz, de vannak olyan esetek is, ahol nem a legelőnyösebb. A flat design lényege, hogy a tartalom olvasható és könnyen fogyasztható legyen, viszont, ahogy egyre több weboldal vette át ezt a stílust, nehéz lett őket megkülönböztetni egymástól, nem volt olyan kiemelkedő megoldás, ami miatt emlékezetes lett volna a site. Emellett túlságosan kontrasztos is volt az összhatás.
Éppen ezért lett továbbfejlesztve a flat design egy újabb elem a színátmenet bevezetésével. 2018-ban és 2019-ben a színátmenetek elkezdték a sima színeket felváltani. A színátmenetek adnak egy kis extrát a flat designnak, ugyanis vizuálisan érdekesebbé teszik őket. A színátmenetet bátran használhatjuk hátterekhez, CTA gombokhoz, vagy akár a főcímek színezéséhez is.

A színátmenetek jól mutatnak asztali PC-n, illetve mobil eszközökön egyaránt. Színessé, vidámmá és érdekessé teszi a weboldalt és a tartalmat egyaránt. 2020-ban jellemzővé vált a merészebb, élénkebb színekből összeállított színátmenetek használata.
2. Egyedi illusztrációk használata
Az első pontban említettük, hogy a tömeges flat design-átvétel következtében nehézkessé vált megkülönböztetni weboldalakat egymástól. Ezt a problémát hivatott áthidalni az egyedi illusztrációk alkalmazása.
Minden olyan cég weboldalánál, ahol tervezőgrafikus is dolgozik a csapatban, szinte biztos, hogy 2020-ban saját, egyedileg rajzolt illusztrációkkal lesznek reprezentálva bizonyos tartalmi egységek. Folyamatábráknál figyelhető meg elsősorban ez a trend, de ahogy a dolog egyre nagyobb teret nyer, egyes weboldalaknál már a komplett arculatot is meghatározhatja az illusztrációk stílusa.
Könnyen megjegyezhető ábrákkal igazán egyedi és kiemelkedő weboldalad lehet. A stockfotók és clipart-ok ideje lejárt! Egy lényeges dolgot kell szem előtt tartani: az illusztrációknak illeszkedniük kell a vállalkozás tevékenységéhez, illetve a célközönséghez, akit megkívánunk szólítani.

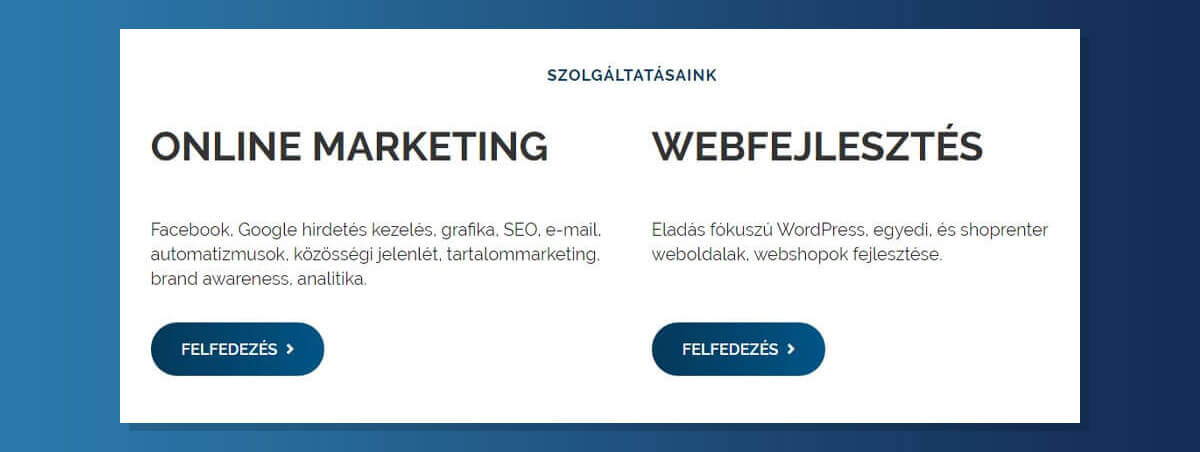
3. Kontrasztos betűtípusok
Ha ellátogatsz vezető tech-cégek weboldalaira, megfigyelheted, hogy manapság már nem is a fejléc, vagy a grafika a legmeghatározóbb, hanem a hatalmas, vastaggal szedett mondatok, szóösszetételek.
A hajtás nélküli tartalom esetében ez a trend évek óta fennáll, ez nem újdonság. Érdekes újítás viszont, hogy az elnagyolt, hangsúlyos betűtípus használata, a site-ok alsóbb területein is visszaköszönnek már. Szintén új irányzat lett az is, ahogy kontrasztba lett állítva a nagyon vastag és a nagyon vékony betűtípus. Egy mondatban, vagy hangzatos kifejezésben van mindkét vastagság alkalmazva.
Általános igazság a vastag betűtípusok használata során, hogy a kevesebb néha több. Akkor érhető el vele a legjobb hatás, ha csak a fontos címszavak vannak kiemelve vele. Szintén érdemes észben tartani, hogy ez a fajta kontrasztosság semleges háttér előtt a legízlésesebb. Ne feledkezzünk meg arról sem, hogy nem minden betűtípus mutat jól vastagon szedve, így ezt a metódust akkor érdemes alkalmazni, ha serif betűtípussal dolgozunk.
4. Geometriai alakzatok
A geometriai formák egyszerű, mégis erőteljes eszközök, arra, hogy a tervezők vonzóbb vizuális kompozíciókat készítsenek. A geometriai alakzatokat általában szakaszok közötti vizuális elválasztásra használjuk.
A tervezők 2020-ban elkezdtek a geometriai objektumokkal jobban is kísérletezni. Több webdesigner csapat geometriai alakzatokat használ egy adott érzés közvetítésére. Például a lágy geometriai alakzatok hozzájárulhatnak a futurisztikus megjelenés kialakításához, míg a szögletes, kontrasztos formák brutalista feelinget adnak. Az első pontban írt színátmenetekkel is remekül lehet kombinálni.

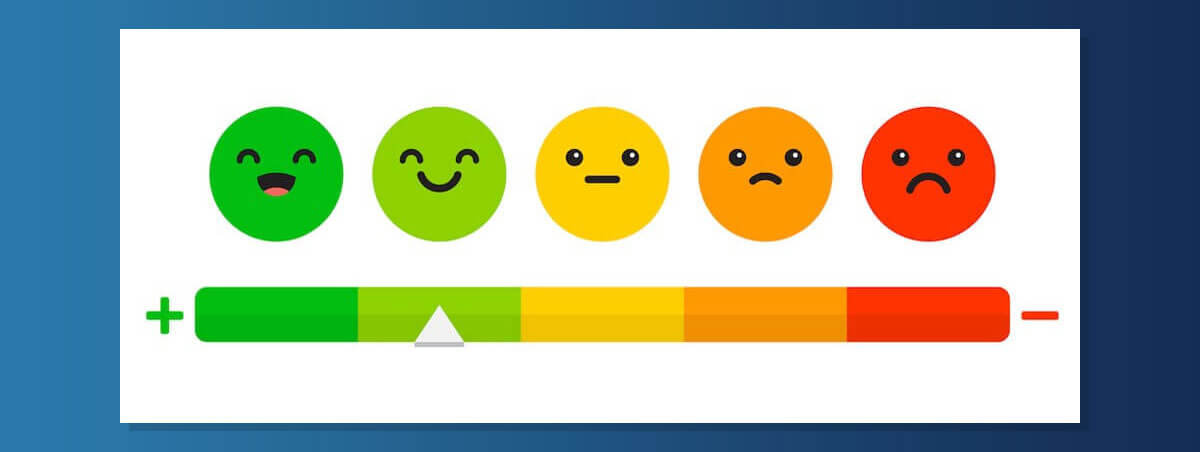
5. Érzelmek reprezentálása
A design során mindig kiemelkedően fontos volt, hogy az üzenet könnyen és érthetően átmenjen az olvasó számára. A kommunikáció kulcsfontosságú volt. Egy dolgot nem kommunikáltak sokáig a weboldalak: az érzelmeket. Ezt a hiányosságot pótolja látszólag az egyik új idei trend, az érzelmek vizuális reprezentálása.
Elsősorban a vidám és szomorú van kontrasztba állítva, és itt arra gondolunk, hogy ha a látogató a weboldal üzemeltetői számára pozitív reakciót ad (például sikeresen rendelt, vagy feliratkozott a hírlevélre, elfogadta a cookie-kat), akkor erre a döntésre egy vidám arc vagy figura megjelenítésével még jobban ráerősítünk. Ez pedig vica-versa igaz, negatív reakció esetén szomorú illusztrációt jelenítünk meg.
6. Kezdőoldali háttérvideók
Az első benyomás nagyon fontos, hogy pozitív legyen a weboldalunkról. Ahhoz, hogy ezt elérjük, a legfelső, hajtás nélküli tartalommal már meg is kell fognunk a látogatót. Erre az egyik legjobb megoldás, ha dinamikus tartalmat tárunk a látogató elé, mint például mozgó háttér, amilyen egy videó is.
A webdizájnereknek hosszú ideje statikus képeket kellett használniuk, hogy átadják fő ötleteiket. De a helyzet megváltozott. A nagysebességű internet korszaka megkönnyíti a weboldal tervezőinek, hogy kezdőlapjaikat elképesztő filmstílusú élményekké alakítsák.
Éppen ezért 2020-ban egyre több olyan webhelyet látunk, amelyek rövid videoklipeket használnak a saját honlapjukon. A videós háttér az élményt élõbbé és dinamikusabbá teszi. Ez vonzza a felhasználókat, és hajlandóak időt tölteni az oldalon, már csak azért is, hogy végignézzék a videót.
7. 3D hatások alkalmazása
A 3D objektumokat sokáig csak játékokban és a szórakoztatásban használták. Az eszközfeldolgozási teljesítmény növekedésével 3D objektumok jelenhettek meg már a webhelyeken is, mind asztali, mind mobil verziókban. A 3D-objektumok és az ál-3D-objektumok bevezetésével a felhasználói élmény új szintre emelkedett.

8. Görgetés hatására aktiválódó effektusok
A modern technológia dinamikus fejlődése sokkal többet nyújthat már nekünk, mint egy szimpla felhasználói élmény megalapozása – ezek már lehetővé teszik, hogy magával ragadó vizuális élményeket készítsünk a látogatók számára. A görgetést figyelő webhelyek nyomon követik a felhasználó előrehaladását, miközben görgetik lefelé az oldalt, és a kontextus szempontjából releváns információkat jelenítenek meg.
A görgetést figyelő webhelyek a mozgás és az animáció hatásait használják fel a felhasználó figyelmének felkeltésére és a felhasználói interakciók dinamizmusának bevezetésére. Ezek a hatások nagyobb jelentést adnak a meglévő tartalomhoz, és emlékezetesebbé teszik a felhasználók számára.
9. Sötét mód
Bizonyára megfigyelted már, hogy a legnagyobb vállalatok egy része világos és sötét módot ad hozzá szoftveréhez vagy weboldalához. A kettős színvilág felkarolása két jelentős előnnyel jár a felhasználói élmény szempontjából: a fehér téma az általánosságban elfogadott, elsőnek létrehozott megjelenítési mód. A felhasználók nagy része ehhez szokott hozzá, ezt ismeri, ezt szereti jobban.
A sötét témák ezzel szemben csökkenti a szem igénybevételét azáltal, hogy a sötét háttér kevésbé bántja a szemet, könnyebb elolvasni a tartalmat, különösen este, vagy rosszabb látási viszonok között. Emellett megtakarítják a mobil eszközök akkumulátorának energiáját azáltal, hogy csökkentik a világos képpontok használatát, ergo lassabban merül le a készülék.
10. Személyre szabhatóság biztosítása
A „mindenkinek ugyanazt” ideológia 2020 felhasználói számára már nem működik. A márkák arra törekszenek, hogy a felhasználói élményt a lehető legjobban finomhangolják, hogy a felhasználók a lehető legkomfortosabban érezzék magukat használat közben.
Példának okáért, a SoundCloud egy olyan zenei szolgáltatás, amely figyelembe veszi a felhasználók preferenciáit, és ezáltal javasolja a zenét számukra. A szolgáltatás a lejátszott zenék és a lájkolt zeneszámok figyelembevételével működik.

10 + 1. Mikrointerakciók, animációk
A modern weboldal tervezők folyamatosan azon dolgoznak, hogy a weboldal emlékezetes, érdekes, könnyen kezelhető legyen, ami maradandó élményt ad a látogatónak és a fent felsorolt tulajdonságok miatt a lehető legtöbb időt tölt az oldalon.
Az imént összeszedett pontok is ezt hivatottak elősegíteni, de van itt még egy apróság, ami további életet, dinamizmust vihet az egyébként statikus weboldaladba. Ez pedig az animációk, animált képek, GIF-ek használata. A második pontban leírt folyamatábráknál mára már bevett szokássá vált, hogy mozgóképekkel dobják fel a tartalmi egységet. Érdekes, izgalmas és szórakoztató, kreatív megoldás, amit a látogató szívesen nézeget.
Összegzés:
Vannak olyan kőbe vésett megoldások, amiket nem érdemes változtatni, mert annyira megszokta már mindenki, hogy ezek megváltoztatása zavartságot, vagy nehézkes tájékozódást eredményez. Ilyen például az, ha a logó nem a bal felső sarokban van, vagy ha a menüsáv nem az oldal tetején helyezkedik el. A középre zárt logó egyre inkább elfogadott ugyan, de még mindig a klasszikus felállás működik a legjobban.
A tervezők minden évben újítanak, kísérletezgetnek azzal, hogy mivel lehetne még jobban megfogni a látogatót. Évről évre egyre kevesebb, vagy kevésbé feltűnő újítás figyelhető meg a weboldal trendekben, mert a jól működő megoldásokat adaptáljuk, a kevésbé jól teljesítőeket pedig hanyagoljuk. Az eszköztár egyre fogy, az adaptált megoldások pedig évről évre gyarapszanak.
A jövőben bizonyára egyre nagyobb teret fog nyerni az AI, vagyis a mesterséges intelligencia weboldalakba ágyazása, ebben hatalmas potenciál van, de azt, hogy ez hova vezet és milyen technikai újításokat fog eredményezni, egyelőre nem tudjuk.